
MadCap Contributor, launched in conjunction with MadCap Flare 7.0, enables athenahealth SMEs to enter their content into a pre-formatted template or to add comments or edits to text developed by the technical writers. "That is why when MadCap Contributor and Flare 7.0 came out, we jumped at the chance to upgrade." There are many clever ways in which online content can be manipulated in MadCap Flare."The writing team and I wanted to be flexible, but as the numbers of topics and contributors grew, it was becoming harder to do so," recalls Peggy Spencer, athenahealth technical writer.
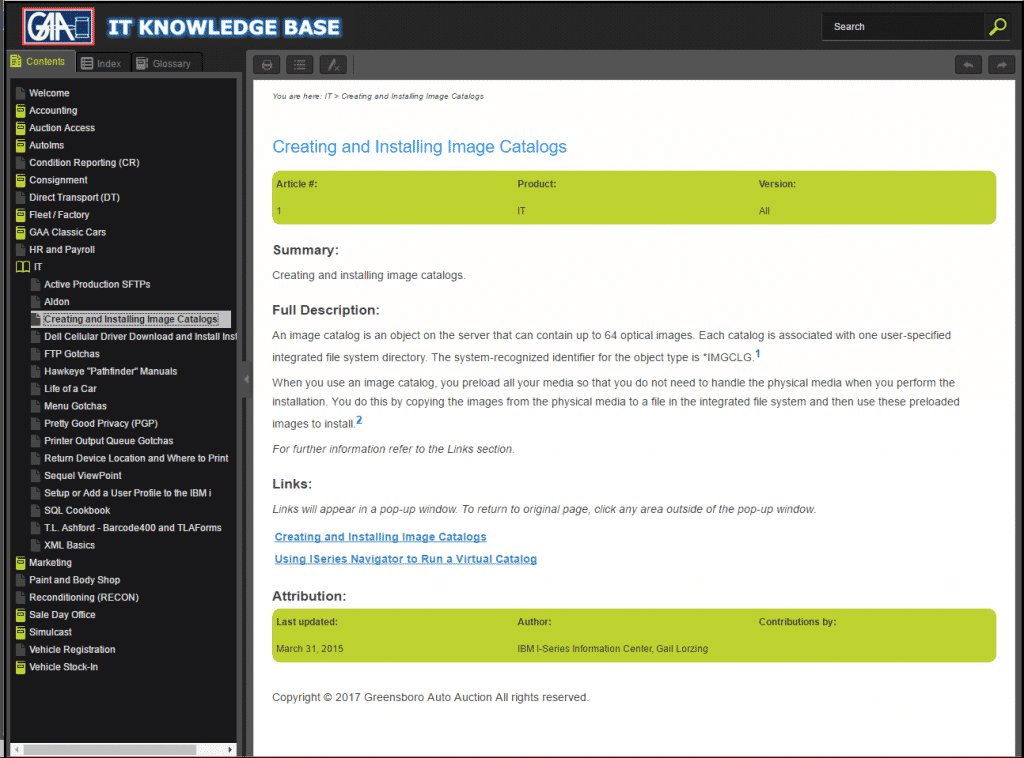
#Madcap online help windows#
This has almost the same effect, but the styles are lost when the files are saved in the Windows folder. It is also possible to transfer the files out of the Contents folder to a Windows folder location. It is also very quick, as the MadCap Flare interface lets you easily switch from one project to the other. Using two projects is a simple and clean way of separating content. When dealing with MadCap Flare to solve a problem, they often ask for another project that can be zipped and sent to them.
#Madcap online help skin#
By dropping in stylesheets and skin files from the main projects, you can create a consistent look-and-feel, which is useful for branding. However, as far as I know, it is not easy to reuse content across multiple projects through snippets. For example, the second project could be used for a step-by-step tutorial or as documentation for another product in your company.

The key here is to perform a cut as you want to remove the files the source location.

Putting files in to the second project is simply a matter of cutting and pasting the files from the original project. This may involve creating dummy HTM files within a project. An alternative project can serve this purpose of separating these HTM files from the main files for publication. The trouble is, when managed incorrectly, some of these files can appear in searches.Īs MadCap Flare authors, we often need to experiment with new techniques as offered by Flare’s rich functionality. The Contents folder is a key part of the project as this is where all the HTM files are contained. In MadCap Flare, a project contains everything you need for publishing help files including, but not restricted to, stylesheets, HTM files, and skin settings. This was something I really didn’t want to see. I came up with this solution after noticing draft HTML pages appearing in the search of my generated help files. Recently, I’ve been managing draft and published content using two MadCap Flare projects.


 0 kommentar(er)
0 kommentar(er)
